Pode parecer algo corriqueiro, porem a resposta não está tão clara nos wizards de instalação, uma vez que o ASP.NET não pode ser instalado por pacote.
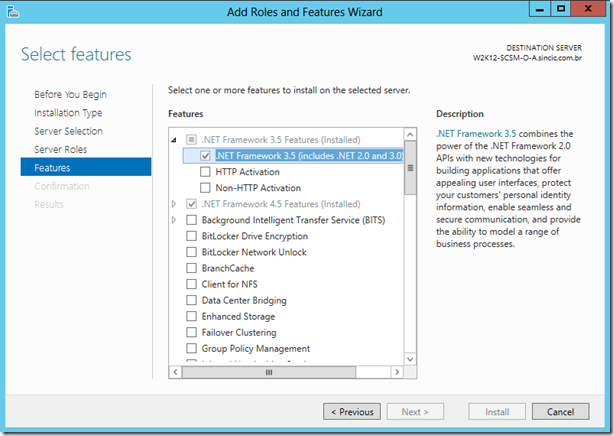
A soluçãó é muito simples, no Windows 2012 o ASP.NET 2.0 e 3.0 estão incluidos no .NET 3.5 como mostra a figura abaixo do Server Manager, bastando instalar o Framework 3.5:

Importante: Ao tentar instalar o .NET 3.5 é necessário utilizar a opção "Specify source..." no resumo do Add/Remove e apontar para o diretório [DVD]\Source\SXS, pois as DLLs do .NET 3.5/2.0 não são copiadas para o diretório WINSXS onde o Windows guarda as DLLs em geral.
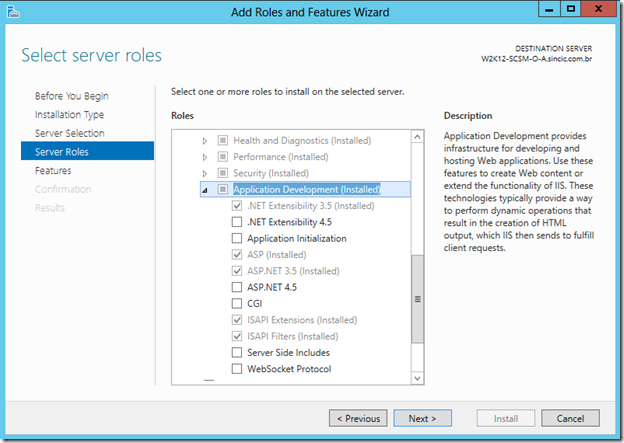
Para habilitar o ASP.NET 2.0 é necessário após instalar o Framework reabrir o wizard e habilitar o ASP.NET 3.5 no IIS:

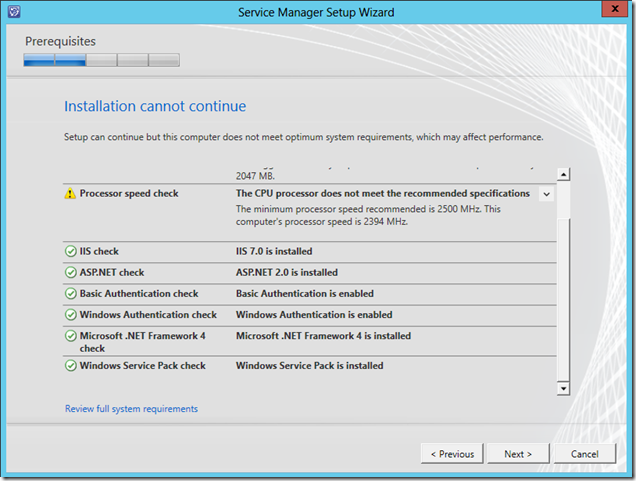
Pronto, agora os produtos que exigem o ASP.NET 2.0 irão instalar corretamente, como o exemplo abaixo do System Center Service Manager 2012 Portal:

Hoje entreguei o conteudo da palestra no TechEd 2010 “Dicas e truques do exame 70-511 – MCTS Windows Application 4.0”.
_thumb_1.jpg)
Durante a palestra falamos sobre o conteudo do exame, a importancia dele no mercado e facilidades para se certificar.
Dois pontos tornam esta certificação hoje importante, uma delas é o fato de o mercado já estar com um grande numero de certificados em .NET e a certificação destaca o profissional.
A outra é que as promoções de certificação da Microsoft para pessoas fisicas (http://www.marcelosincic.com.br/blog/post/Segunda-Chance-(Second-Shot)-de-volta-com-desconto-por-volume-(Pack)-de-1525-a-2025.aspx) e parceiros (http://www.marcelosincic.com.br/blog/post/Segunda-chance-(Second-shot)-para-parceiros-MPNe28093Descontos-de-2025-a-3025-no-Pack.aspx) facilita financeiramente a certificação.
Na palestra utilizei como recurso o powerpoint da apresentação, anexado abaixo em formato PDF, o meu guia de dicas do exame 70-511 que está linkado neste blog e um simulado baseado no Self Test. Quanto a este ultimo não pude colocar no site porque ao consultar o pessoal descobri que distribuir este conteudo é ilegal… Uma pena.
Segue abaixo então os dois arquivos principais:
PowerPoint: CER205_MSincic.pps (1,85 mb)
Guia para o exame 70-511: Guia Exame 70-511.pdf (1,79 mb)
Outro recurso muito bom é o treinamento online mantido por MVPs em http://www.campusmvp.net/catalog/microsoft-certification-online-courses/3-70-511-ts-windows-applications-development-with-microsoft-net-framework-4-certification-exam-preparation-course/
No twitter do João Paulo Clementi (twitter.com/jpclementi) foi noticiado o Beta do LigthSwitch, uma interface de desenvolvimento para aplicações muito interessante (http://www.microsoft.com/visualstudio/en-us/lightswitch). Alguns destaques:
- O IDE é baseado totalmente em banco de dados
- Os formulários são criados automaticamente, bastando indicar a tabela
- A interface para o usuário é única, estilo MDI com abas inteligentes
- A aplicação final é disponivel em SilverLight utilizando, obviamente, WPF
- A aplicação permite os recursos de debug do VS2010
- As customizações de layout da aplicação podem ser feitas em runtime “on live”
Ao iniciar o IDE do VS2010 e criar a aplicação o primeiro passo é escolher a fonte de dados:

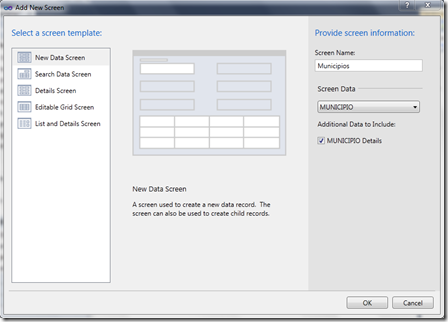
No meu exemplo utilizei uma base de dados que já existe, e na sequencia utilizei o botão “New DataItem” que permite a criação dos formulários e grids, escolhendo as tabelas. Você pode escolher em formato grid, tabular ou detalhes, como a figura abaixo:

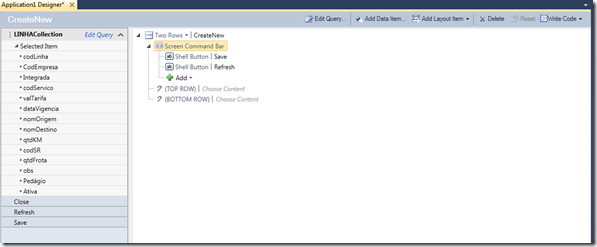
Na sequencia você define os controles para cada coluna, colunas disponiveis e pode adicionar novos botões (Add Layout Item) ou então escrever códigos nos eventos (Write Code) dos controles, como as figuras abaixo:

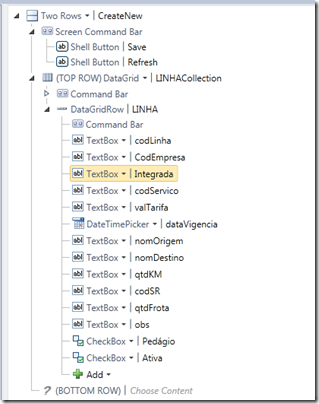
Após incluir as colunas é possivel indicar o tipo de visualização das colunas irá mostrar, o que é importante já que os formulários são todos editáveis e com atualização automática no banco:

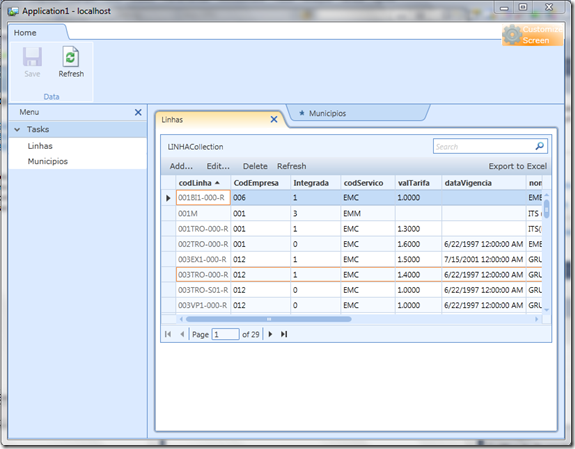
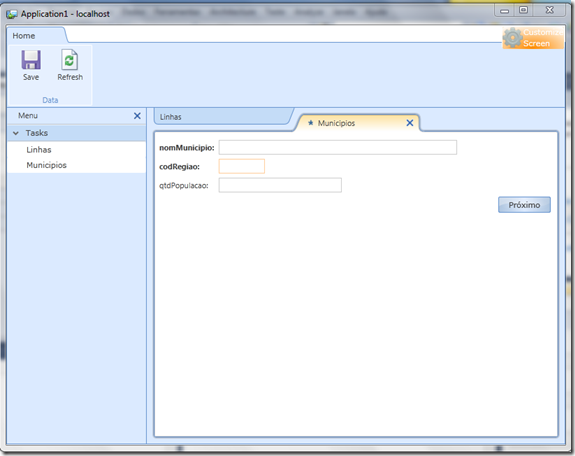
Ao executar o projeto, notando que no meu exemplo utilizei uma tabela de linhas de onibus e municipios, notem a interface criada, onde o próprio LS criou os menus e os formulários de edições em formatos diferenciados, um em grid e outro em formato de edição comum, onde inclui um botão customizado:


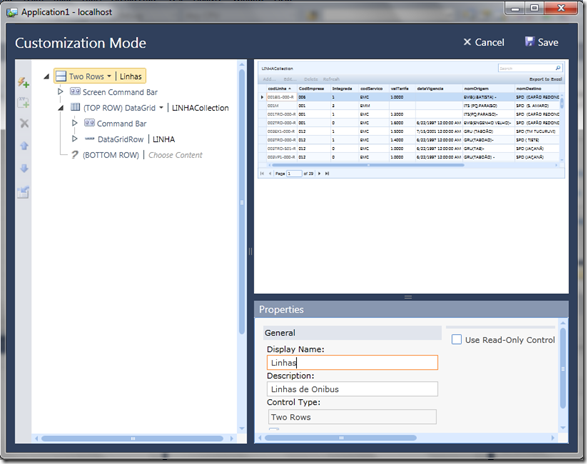
Notou o botão “Customize Screen” na aplicação? Ele permite que seja feita customização na aplicação em runtime “on live”, o que permite uma rápida adequação do layout dos diversos itens, como pode ser visto abaixo:

É isso ai, uma excelente ferramenta para desenvolvimento que irá facilitar a criação de data forms com um layout que o cliente irá se impressionar. Este artigo foi um breve overview, instale e descubra que o que esta ferramenta pode fazer.